
Can I Use Webflow For Free?

Webflow offers a blend of flexibility, control and ease that traditional website builders and Content Management Systems (CMS) struggle to match.
This article is aimed at two audiences, a) freelancers or agencies looking to use Webflow as their chosen software platform b) businesses or individuals looking to understand whether Webflow could be the chosen home for the digital arm. We wish to unravel the mystery surrounding the platforms free usage, providing a lantern to guide you through the core of what a website with Webflow provides as well as it’s capabilities, limitations and how it stacks up against other digital giants.
We'll compare it with incumbents like; WordPress, Squarespace and Wix, shedding light on when Webflow shines brightest and when it might recede into the shadows. We dive into the companies free tier vs paid pricing models. We also touch upon Webflow University, offering a treasure trove of knowledge for those eager to learn. We'll dissect the nuances of Webflow's pricing, hosting solutions and the learning curve that awaits aspiring Webflow users.

We Love It - What Is Webflow?
Webflow combines design, development and hosting into a single workflow enabling users to bring complex digital visions to life without the need for deep coding knowledge. Webflow truly allows you to design bespoke websites with the precision of a skilled developer and the flair of an experienced designer.
Key Features:
- Visual Design and Development Interface - Webflow’s cornerstone is its visual editor, which translates design choices into clean code; HTML, CSS and JavaScript.
- CMS and Ecommerce Capabilities - Beyond static pages, Webflow offers a dynamic Content Management System (CMS) and online store solutions. This allows creators to manage content and products with the ease of adding entries to a spreadsheet but on a platform that's as robust as the back-end of traditional CMS platforms.
- Responsive Design by Default - Every year users move further and further away from desktop devices, Webflow’s responsive tablet and mobile friendly interface helps designers adjust to all devices.
Unique Selling Points:
- Empowerment - Unlike alternative website builders that may limit design flexibility, Webflow offers an unparalleled level of control. The trade off to this control and more advanced features is the time it takes to learn.
- Design and Development Processes: Bridging the gap between design and development, Webflow allows for real-time design updates, which are immediately reflected in the live site. This is a game-changer, offering a live preview of how designs unfold in the real world.
- Customisability and Scalability - “The sky's the limit" rings true. The platform accommodates everything from personal blogs to large ecommerce sites, all while maintaining a high degree of customisability and scalability. It's like crafting your own digital ecosystem, tailored to your specific needs and capable of growing with you.
- Webflow Editor - Enables non-technical users the ability to customise content both on the page and using Webflow's CMS. It's different website software than Webflow Designer which is what creators use to build. Webflow Editor instead allows designers and developers to build using a more technical platform whilst also offering non-technical users to engage without being overwhelmed.
- Advanced SEO tools (SEO Basics)
When placed side by side with traditional website builders and CMS platforms, Webflow stands out for its blend of design freedom, advanced features and ease of use (when factored against it’s comprehensive feature set).
We believe Webflow isn’t positioning itself to compete against platforms that require very little computer literacy (Wix and Squarespace) but instead offering a more advanced package that requires a higher learning curve. The reward for undergoing this learning curve is being given a true set of tools that enable a “sky’s the limit” outcome. Webflow beckons as a compelling choice. Its unique proposition lies in making sophisticated web development accessible, removing barriers and opening up a world of creative possibilities.
Free To Try, Not To Grow - Can I Use Webflow for Free?
Webflow does indeed offer a free tier, but like a map to a treasure, it's essential to understand the pathways and limitations this journey entails.
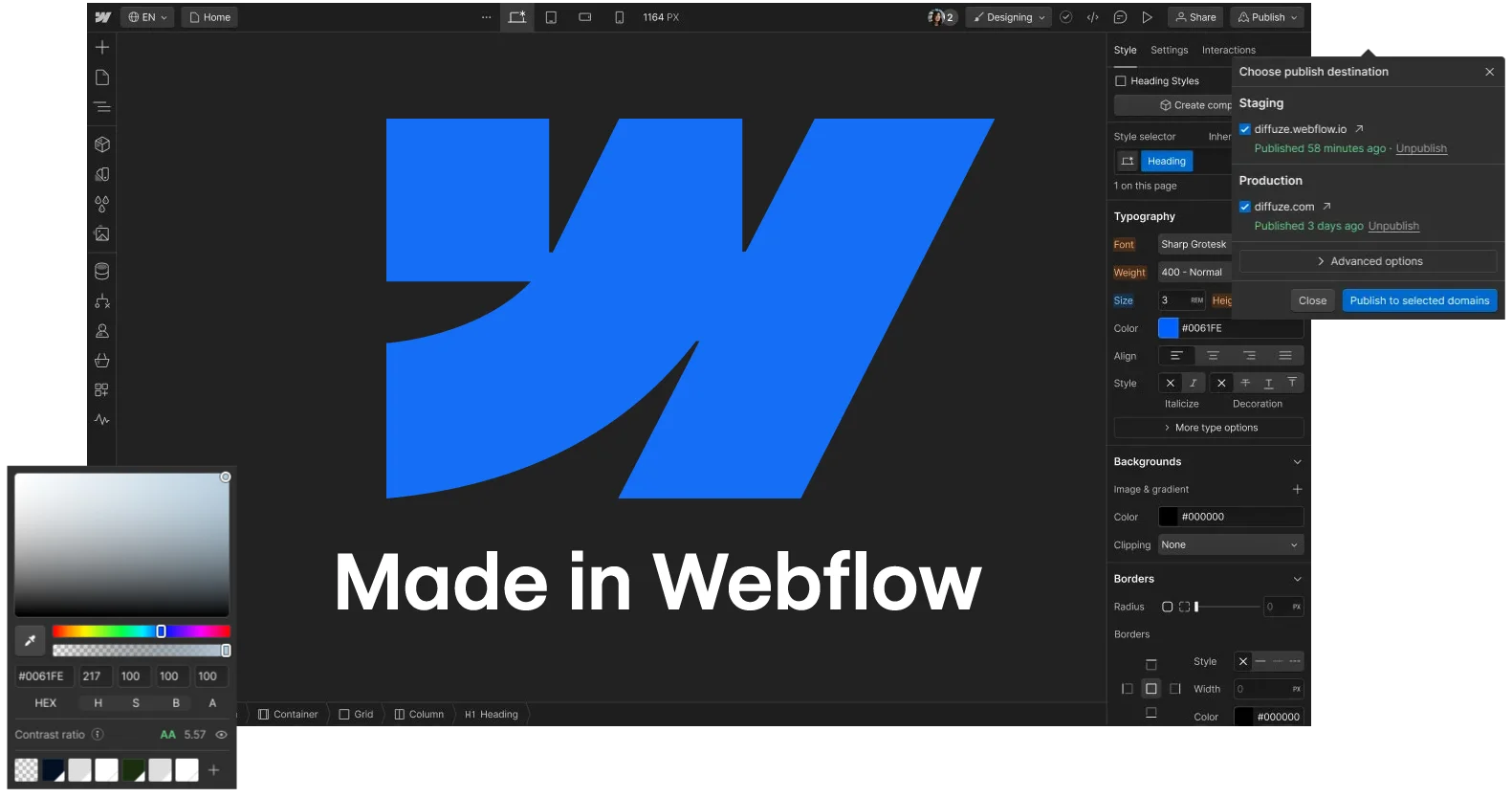
The free tier of Webflow is an open invitation to explore the software not a free trial. This tier allows users to get acquainted with the platform's comprehensive toolset, from its intuitive visual editor to publishing to a Webflow sub domain “yoursite.webflow.io".
Capabilities and Limitations:
- Central Pillar: The central pillar of Webflow’s free tier is it’s restrictions around publishing websites using Webflow's subdomain (e.g., yoursite.webflow.io). As your project or business progresses it’s highly likely you’ll want to move to use a custom domain, reserved for one of the paid plans.
- Project Limitations: On the free plan, users can have up to two projects (websites) running concurrently. It's a generous offer for beginners to test the waters.
- CMS and ecommerce plans: The free tier includes access to Webflow's CMS, albeit with limitations on items and content types. Ecommerce functionalities, on the other hand, require stepping up to a paid plan.
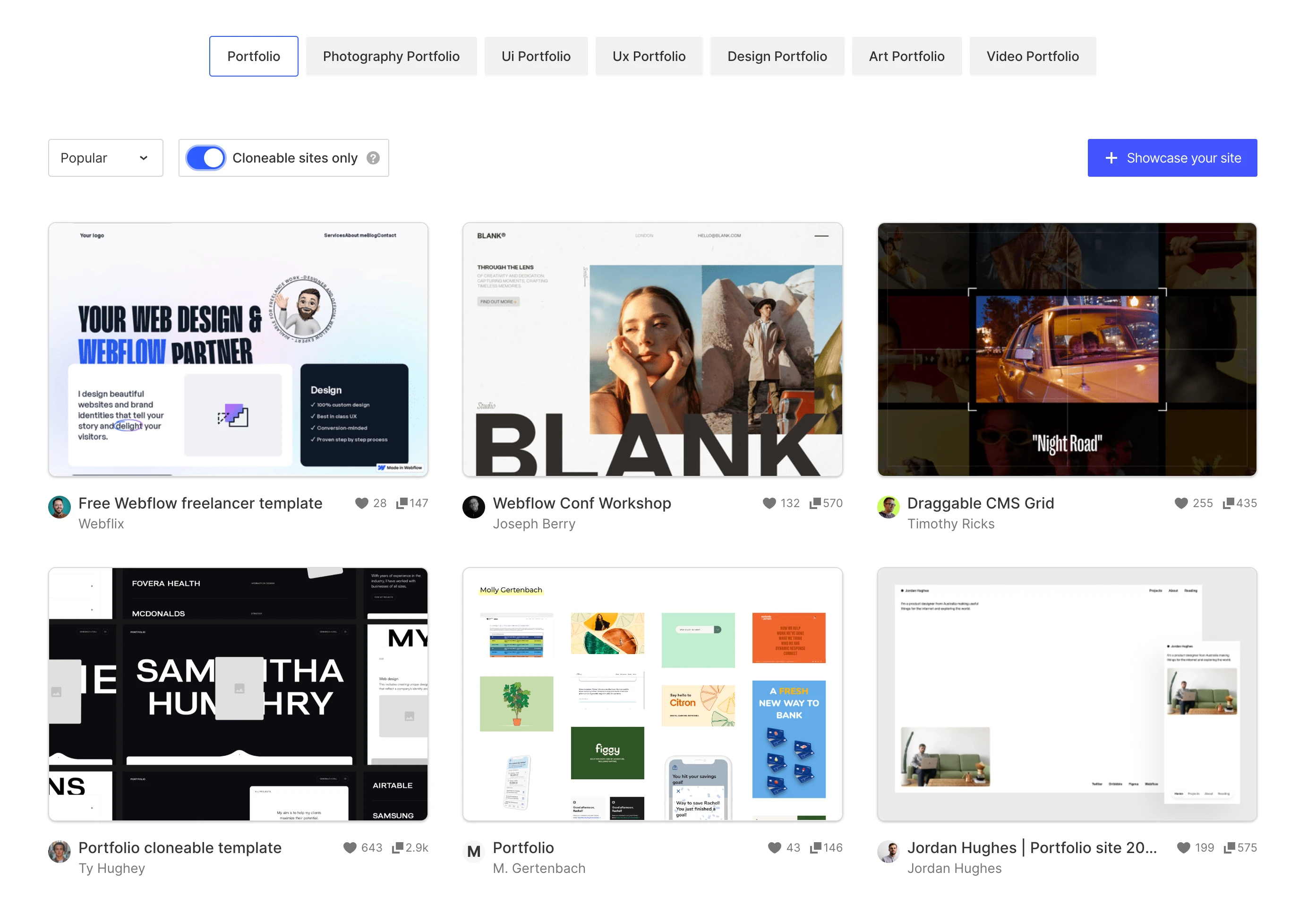
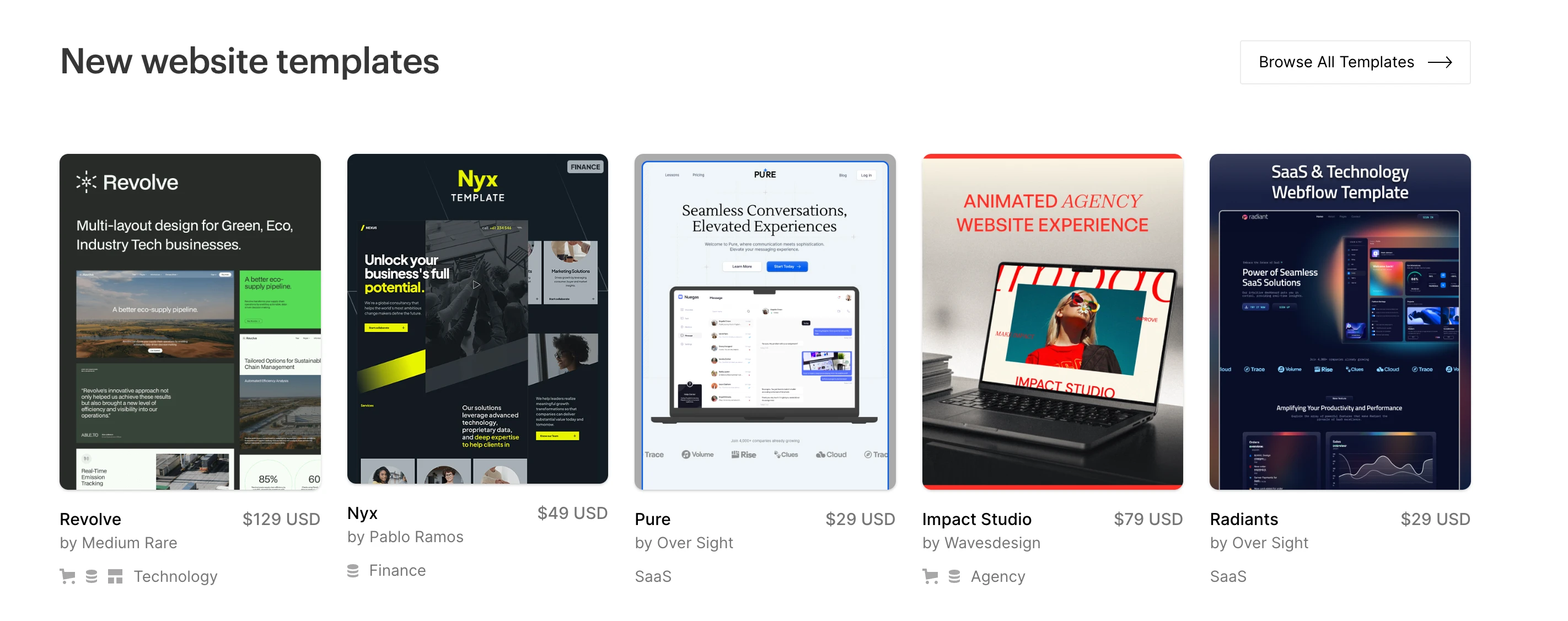
- Templates and Assets: Access to Webflow's template marketplace is open, with both free and premium templates at your disposal. The ability to copy projects users openly share is a very powerful part of Webflow and something we’d encourage new users to do.
- Export Code: Using Webflow’s native export tool is only accessible by upgrading to a workspace plan (not a site plan). It’s an interesting tool that allows users to host websites elsewhere whilst enjoying Webflow’s design interface, however like the free tier has strings attached (CMS, members, ecommerce and native forms are all not included in the export).
- Custom Code: Free tier doesn’t allow custom code
- Lastly comes Webflow's learning platform. We’ve more to say on the topic later but these are high quality tutorials that are produced with care and attention.

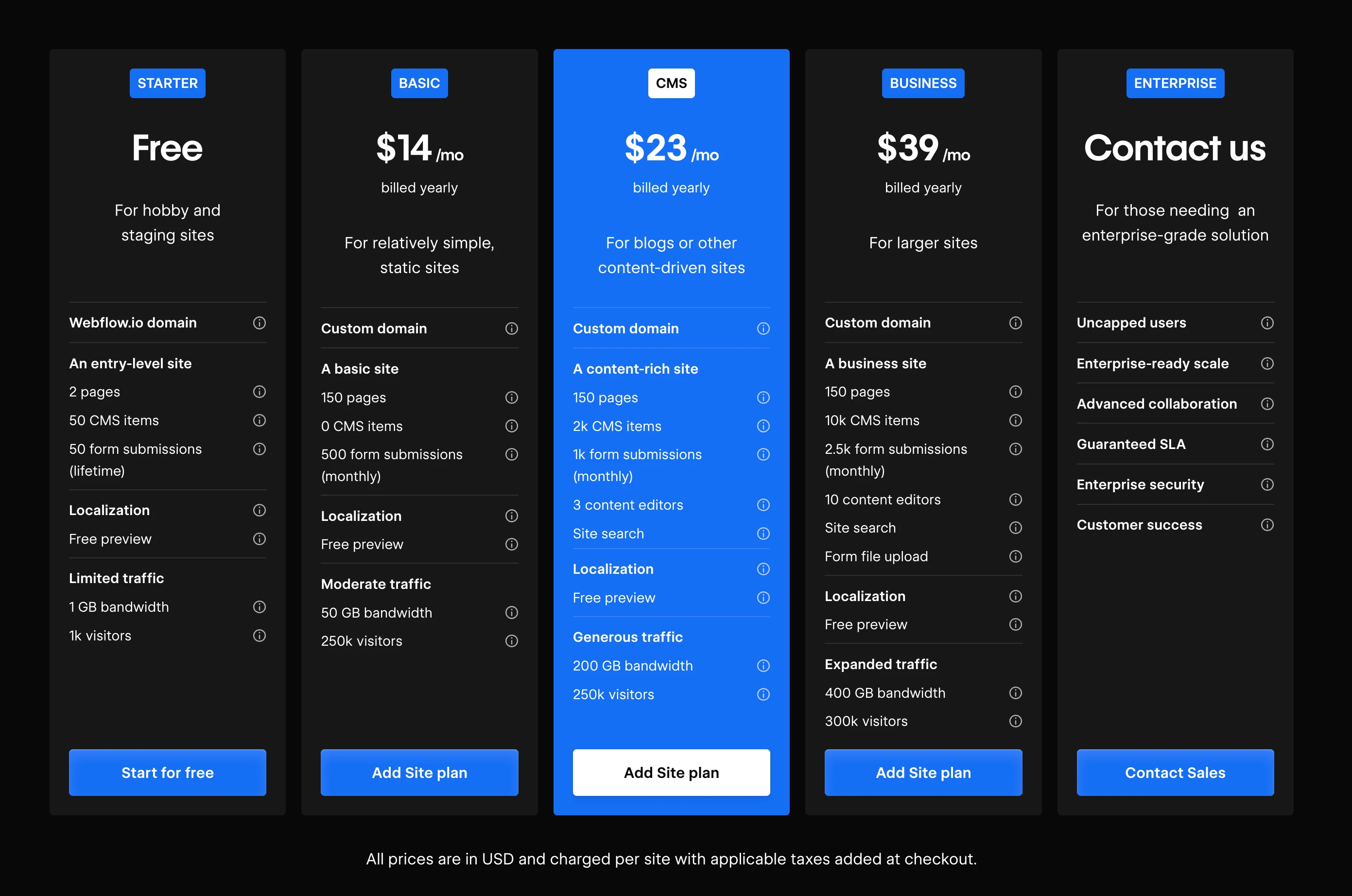
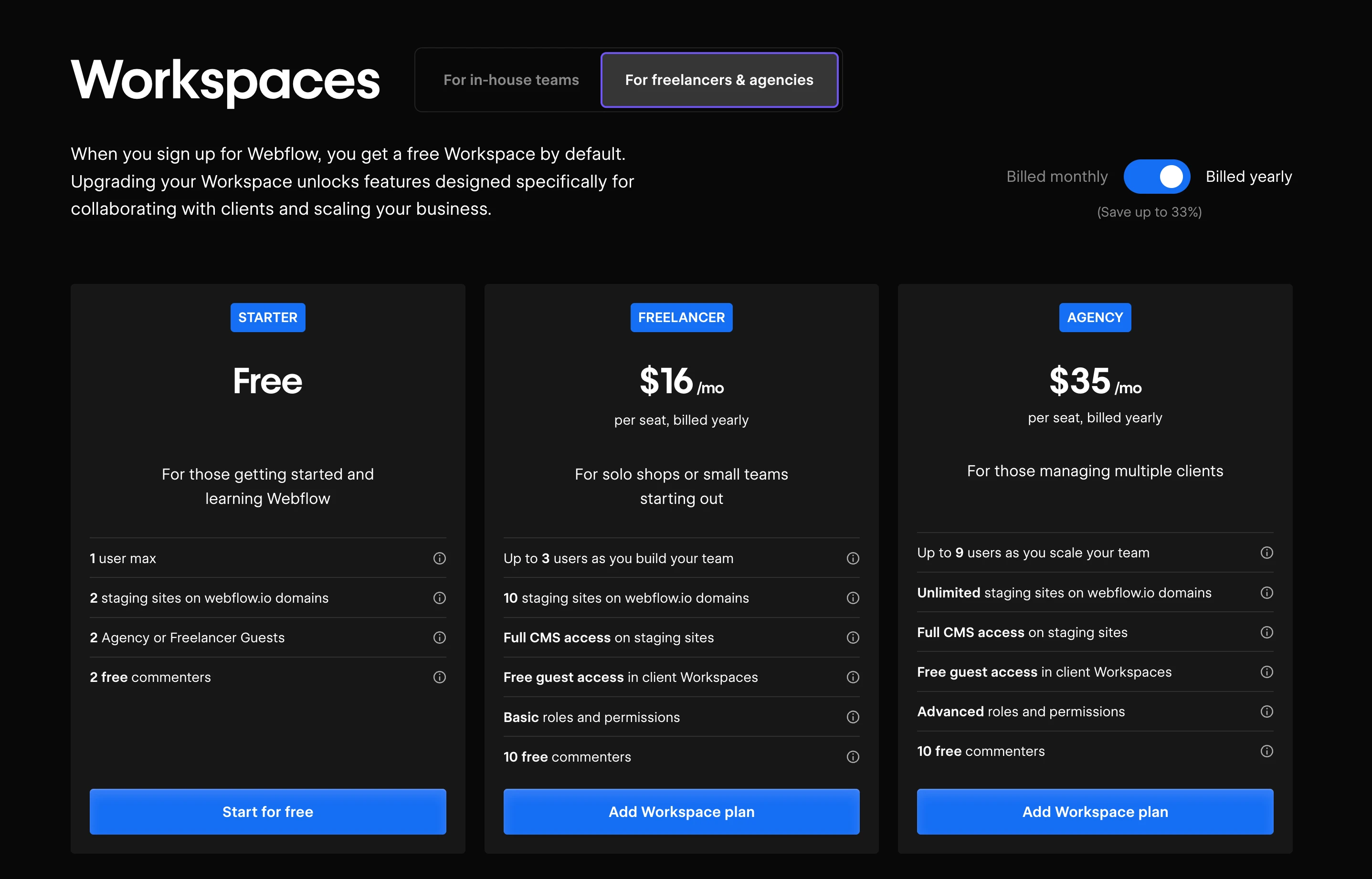
Webflow Pricing Explained
When comparing the free offerings to Webflow's paid plans, the distinction becomes a matter of scale, customisation and professional use.
Pricing plans unlock the ability to connect custom domains, remove Webflow branding and enhance your site's capacities. Therefore, Webflow’s free tier allows users to test their software by building your website within the platforms walls. Despite any limitations set in place it does allow users to truly grasp how the platform works as well as publish a functional website that can be shared on the web, albeit on a subdomain (yoursite.webflow.io).
Webflow operates using revenues generated from it’s paid plans that are structured to balance price with the platform's robust capabilities. Costs therefore increase as the scale of your operation increases.
In essence the companies free tier serves as a launchpad, offering a solid foundation for users to explore, learn and create. It's a testament to the platform's commitment to democratising web design and development, ensuring that anyone with a vision can start bringing it to life. As you progress and require more sophisticated features or wish to professionalise your online presence, transitioning to a paid plan becomes the next step in your digital voyage.
Webflow VS.
Choosing the right platform for your digital journey is paramount. Webflow, WordPress, Squarespace and Wix are among the leading contenders, each with its unique strengths and quirks. Let's navigate through these options, comparing them in terms of usability, flexibility, pricing and features, to help you chart the best course for your needs.
Usability
- Webflow - Webflow is the Adobe Photoshop of web design offering a professional visual design interface that makes it appealing for designers who prefer a more graphical approach to development. Despite Webflow’s excellent and free learning platform, Webflow still imposes more switching costs than alternatives below. Continuing the analogy, Webflow is Photoshop, not Canva.
- WordPress - is highly versatile, powered by themes and plugins. Plugins such as Elementor can help bridge a gap, nonetheless its steep learning curve can be daunting for beginners without technical expertise.
- Squarespace and Wix are known for their user-friendly design and drag-and-drop features, catering well to beginners and those who prioritise ease of use over customisation.
Flexibility
- Webflow shines with its high degree of customisation, allowing for detailed design adjustments that can rival hand-coded websites. The platform has just opened the door to third party plugins which is exciting but still extremely new when compared to the open source platform WordPress.
- WordPress offers extensive flexibility due to its open-source nature and vast plugin ecosystem, suitable for a wide range of purposes, from blogging to ecommerce.
- Squarespace and Wix offer less flexibility in comparison but are highly efficient for users looking to build simple to moderately complex sites without delving into code.
Plans and Pricing
- Webflow's pricing structure has two branches, site plans and account plans. These can be more complex to navigate but offers scalability and complexity alternatives do not. Webflow is the priciest of all the options but only marginally when compared to Squarespace and Wix.
- WordPress itself is free, but costs can accumulate for plugins, themes and hosting. Plugins are typically the larger expense when in need of ecommerce tools or specific website capabilities. Webflow hosting is however the most advantageous aspect to WordPress. Freelancers and agencies typically charge customers for these services and generate recurring revenue from the ability to host at very low costs whilst customers are expecting traditional rates (similar to other platforms mentioned).
- Squarespace and Wix have straightforward pricing models, with monthly or annual plans that include hosting. These platforms can be more cost-effective for small to medium-sized projects.
Features
- Webflow offers robust features for both design and development, including CMS capabilities, ecommerce plan integration and responsive design tools, setting it apart for those who need detailed control over their site's functionality and appearance. Webflow Editor is also an incredible tool that our clients love and should be mentioned. It allows us to create highly complex websites whilst allowing clients to add and edit on a more user friendly tool/ software platform.
- WordPress, with its plugins, can be adapted to nearly any web need but requires more hands-on management and technical know-how.
- Squarespace and Wix provide a balanced suite of features that cater well to small businesses, portfolios and personal sites, focusing on ease of use.
You can find more on alternative platforms by reading our article, Beginners Guide to Websites.
Scenarios and Platform Choices
- Webflow is a superior choice for computer literate individuals/ designers and developers seeking a blend of visual design tools with the depth of coding capabilities, ideal for bespoke websites and those who value design precision and flexibility to scale.
- WordPress suits those looking to have more tools at their disposal and potentially save money
- Squarespace and Wix are best for individuals and small businesses looking for a straightforward, no-fuss solution to get online quickly. They’ll likely want to move away from the platform as their business grows.
We’re biased towards Webflow because having experience with all three platforms wouldn’t consider anything else. We do however understand each platform has its unique selling points and the choice should be based off project requirements, technical proficiency as well as budget.
- Do you need a complex website when your business is just launching?
- You’re starting as a freelance designer and don’t wish to become proficient in tools that have limitations?
- Your whole strategy is the website, it should be done professionally?
The key is to weigh your needs against what each platform offers.
Stomach-able Learning - Webflow University
Webflow University is a comprehensive educational platform that provides a wide array of learning materials, including video tutorials and written guides. It’s an extensive library of resources that cater to both beginners and professionals (that lack Webflow specific understanding). These resources cover most topics related to Webflow and web design, from the fundamentals of layout and styling to advanced topics like CMS management and ecommerce integration.
The main difference however is McGuire Brannon and the Webflow team. Since Webflow University was the honeypot that started this whole agency/ Yolkk journey. Unlike dry manuals or spare bedroom YouTube tutorials, Webflow videos stand out for their incredible professional production in addition to making their videos fun and engaging. We’ve tried to not hide the fact that Webflow has a learning curve which is a cost paid in hours of time learning how to use this powerful software. Nonetheless, Webflow makes it manageable.
A Cost In Time - The Learning Curve of Webflow
Mastery of Webflow is like setting sail in uncharted waters, an adventure filled with discovery, challenges and rewards that is never fully complete. For beginners, the initial glimpse of Webflow's user interface might seem daunting but with time, practise and tutelage, learning how to navigate through the digital seas with skill and confidence is all but certain.
Interface and Ease of Use
We’ve already made the comparison between Webflow and Adobe’s suite of design tools. Webflow’s user interface is similar, a finely tuned instrument, designed to bridge the gap between visual design and coding. For those new to web design or coming from platforms with less emphasis on visual development, Webflow's interface offers a unique blend of precision and control. Nevertheless, this precision is precisely what makes it more difficult to grasp.
The platform employs a drag-and-drop system that, while sophisticated, is intuitively organised, allowing users to customise and style their websites. This system, coupled with real-time preview features, ensures that each adjustment is reflected immediately, offering instant feedback on design decisions.
Learning Curve
The time and effort required to become proficient in Webflow can vary widely among individuals, depending largely on their background in design and familiarity with web development concepts. For complete beginners, the initial learning phase might feel like learning a new language – challenging yet immensely rewarding. Webflow University plays a crucial role in this learning process, providing a structured path to mastery through comprehensive tutorials and courses.
For those with a background in design or development, the transition to Webflow can be smoother. Understanding the fundamentals of HTML and CSS, for example, can illuminate how Webflow translates visual designs into code. You do not however have to learn to code, rather gain an understanding of the structure behind how websites are built - layering to provide global margins and padding (max widths, alignment etc). This would be much the same on any of the aforementioned platforms but the number of structural choices offered by Webflow makes it a little harder to grasp.
Becoming proficient in Webflow, therefore, is not just about learning how to use the platform's tools but also about understanding the principles of responsive design, user experience and web standards. It's a holistic journey that encompasses both the technical and the creative aspects of web creation.
Listen Carefully
Yolkk’s tip, echoed throughout social media posts, other blog articles posted is that beginners should start with a template. Starting by copying a website from 1. The [free] “Made In Webflow” library, a library of user generated free templates/ components or 2. A [paid] “Webflow Template”, will ensure you aren’t starting with the ever daunting blank page. You’ll be able to see how classes are named, structures are set and generally how someone more experienced has broken down this task.


Time Investment
The investment in time can ranges depending on the outcome you’re looking to achieve.
Small businesses or individuals taking our advise on buying a template from the Webflow store may only have to spend the best part of a week altering text, colours and images to generate a proficient website for their needs.
Individuals looking to learn the intricacies behind Webflow and truly learn the platform could take from a few weeks to years, depending on the complexity of the projects you undertake and the depth of knowledge you wish to acquire. Regular practice and exploration within the platform can significantly accelerate the learning process, transforming challenges into second nature.
Like any skill worth acquiring, the journey to mastering Webflow is marked by milestones of understanding and achievement. With each new site built or problem solved, the once complex interface becomes a familiar friend and the vast sea of web development a home.
We for instance have come a very long way from discovering the platform in early 2022. We had experience using WordPress and Adobe design software in addition to general computer literacy. Despite this stable base of knowledge it took weeks to generate websites we could pair against previous WordPress builds. Months to outshine our previous platform. Years later we’ve come to fully utilise complex CMS settings, effortless interactions and the application of supplementary code AND we’re still evolving our understanding of more advanced features (web apps).
In conclusion, the learning curve of Webflow is an exciting journey of empowerment. Unlike alternative platforms that have limitations, Webflow equips users with the tools and knowledge to design and build exceptional world class websites. For those willing to embark on this voyage, the rewards are not just in the websites they build but in the mastery of a skill set that is increasingly vital in our digital world. The key to conquering Webflow's learning curve lies in patience, practice and the pursuit of knowledge - an ongoing adventure.
Alternative Hosting Options for Webflow Sites
There’s two sides to analysing hosting a Webflow build outside of a basic Webflow plan. Firstly, it’s important to understand that this service feels professional and well engrained and we don’t doubt many take advantage of building and exporting a responsive and professional well designed website using Webflow’s internal export tools. We have positioned this article at users that aren’t developers that could code using HTML, CSS and Javascript and therefore are looking to export and host a mostly or completely finished product. Even so, the methods covered below are advanced and therefore would cost the user in time and aggravation. In fact, definitely aggravation.
Having done this multiple times using Amazon S3, the Webflow WordPress plugin as well as brief experience using Netlify, Yolkk certainly has the authority and understanding to guide individuals, nevertheless it’s important to be upfront and not bury that we advise against this in most scenarios due to the aforementioned cost as well as loss of important Webflow features (explained further below).
There are a number of reasons we embarked on this challenge however this article will touch upon the foremost reason, saving money. More experienced individuals likely understand that there are many ways of hosting a website for much less than Webflow charge. Therefore when we understood we’d be hosting hundreds of our customers websites we wanted to explore alternative hosting options to save ourselves and customers money - even if we didn’t move forward with this experiment.
Not Easy - The Difficulties
It’s of vital importance to understand that Webflow only offer their native export code feature on paid workspace plans. Workspace plans differ for site plans in that site plans are hosting costs (i.e. pay to have a live website with your own custom domain). Workspace plans are typically for freelancers and agencies that need multiple websites in their Webflow account (the free workspace being limited to two websites without a paid site plan). When building for multiple customers at a time the freedom of workspace plans becomes extremely evident.

Native Webflow forms do not work outside paid plans. This means if you’re exporting a website and wish to have embedded forms you would have to look for third party options. We use Formspark as this option for it’s GDPR compliance.
CMS and ecommerce also top the list for features that do not export. CMS is integral to building scaleable websites that customers can use without having to rely on Webflow professionals and therefore this can be a deal breaker for any website that is going to grow in size or will be updated regally. *Netlify does have a CMS workaround but we weren’t impressed, see below.
Your Options
Beyond Webflow's integrated hosting, numerous third-party services offer to house your digital creations. These range from shared hosting environments, like Bluehost and SiteGround, to more scalable solutions like AWS, Netlify and Vercel. WordPress also offer a Webflow plugin that we’ve used for landing pages but isn’t built to accommodate larger websites with numerous pages. Below we outline options we’ve tested ourselves.

AWS S3
We love Amazon AWS for it’s scalability and professional suite of tools. Using AWS isn’t exactly user friendly so be cautious before committing to these waters.
At the present time of writing Yolkk hosts websites on Amazon AWS S3 only one of which is an operating customer website. We followed a YouTube tutorial by Daniel at Be A Better Dev (link) and have since used this video multiple times to repeat the process. Despite a laborious setup, hosting using this method is under $4.00 per month.

WordPress Webflow Plugin - "Webflow Pages"
This methods worked quite well however once again isn’t scaleable in terms of using Webflow’s content management system or pushing past tens of pages.
Yolkk works exclusively on Webflow however has embedded various landing pages on preexisting WordPress websites using this plugin. One issue here is Webflow’s branding on websites without site plans, here we’ve used custom code to hide this branding. Even forms work because you’re not exporting code rather connecting the plugin to an existing website that’s on a free plan.
We’ve typically used this for businesses we trust and wish to help but wouldn’t position this as a permanent fix or professional solution to scale.

Netlify
An up and coming solution is Netlify. Once again it’s an advanced solution often asking to connect Github accounts and more, nevertheless, Netlify have been working to offer CMS services as well as simply hosting exports.
We tried this method in mid-2023 and although could see it as a promising landscape didn’t enjoy the outdated user experience. Like many of these methods it was more scotch and duke tape than an actual professional solution.
Making The Choice - Hosting
Our experience has led us to believe that exporting a Webflow website is a highly advanced task that isn’t worth the aggravation. The one time Yolkk undertook this task for a customer was due to promises made about a website being live whilst faced with a Webflow issue around purchasing a site plan that we knew would take time to rectify. In this specific scenario the customer was and is also highly unlikely to make changes to what is a static website.
Webflow is in many regards a premium product designers and developers can use to build incredible user experiences. Understanding the multitude of benefits the platform offers makes us confident when explaining hosting costs to our customers which in turn reduces the necessity of exploring alternative hosting methods.
Conclusion
Webflow stands as a formidable force in the web design and development arena. From its intuitive user interface to the depth of its customisation capabilities, Webflow has charted a course that combines design and precision development alongside it’s dual platform built for both experts and the non-technical (Webflow Editor).
We started by highlighting Webflow's unique position in the market as a tool that empowers users to design, develop and launch websites with an unparalleled level of control and flexibility. The platform's free tier serves as an open invitation for individuals to explore its offerings however doesn’t allow users to continue using more professional tools at no cost.
Comparing Webflow to other platforms such as WordPress, Squarespace and Wix, we touched upon considerations of usability, flexibility, pricing and features concluding that each platform has its strengths and ideal use cases, with Webflow distinguishing itself for those seeking more professional builds using without deep diving into code.
Webflow University emerged as a textbook offering for for learners, providing exceptionally high-quality and engaging educational content that guides users from their first steps to advanced techniques. This resource underscores Webflow's commitment to not only providing a powerful platform but also ensuring that users have the knowledge to fully leverage its capabilities.
Addressing the learning curve, we acknowledged the time and effort required to master Webflow, affirming that the journey is both challenging and rewarding. Like mastering any craft, proficiency in Webflow comes with practice, exploration and a willingness to learn.
In reflecting on the feasibility and practicality of using Webflow for free whilst also looking at alternative hosting methods it's evident that the platform offers a compelling proposition to explore but becomes highly advanced when looking to circumnavigate it’s paid plans and hosting costs. As projects grow in complexity, professionalism (custom domains) and requirements, the transition to priced plans are impossible to avoid whilst maintaining scalability and essential features that align with professional and commercial needs.
In conclusion, Webflow is an advanced platform that is being used to create advanced websites in both terms of design, scaleability (CMS) as well as a no/ low code tool. The software encourages exploration even allowing users to produce a fully functioning website albeit on Webflow’s sub domain (yoursite.webflow.io). This alongside superb video tutorials allow budding users to get a deeper understanding before committing to growing a product or multiple products on Webflow’s software, however once a user does start to invest more time into building it’s difficult to leave the platform without employing advanced methods as well as removing core aspects the software offers.
Is Webflow free? Absolutely not. Webflow is free to explore and understand but when considering it’s main purpose -produce professional world-class websites that can scale to commercial ends, only putting money into this world leading platforms back pocket can enable you to get there.

